티스토리 블로그에서 대표적으로 발생하는 SEO 문제인 h1태그의 중복을 해결해 보자. 티스토리 에디터를 이용하여 블로그 글을 올릴 때 개선할 사항들이 몇 가지 있는데, 그중에서 기본은 SEO에 맞게 글을 작성해야 하는 것이다. h1태그 처리가 블로그의 중요 척도는 아니지만, 중복된 경우 검색엔진에게 혼동을 줄 여지가 있고 이는 검색 노출량이 현저히 줄어드는 결과를 가져 올수 있다. 간단한 수정으로 내 블로그의 노출 상태를 개선해 보자.
* h 태그란?
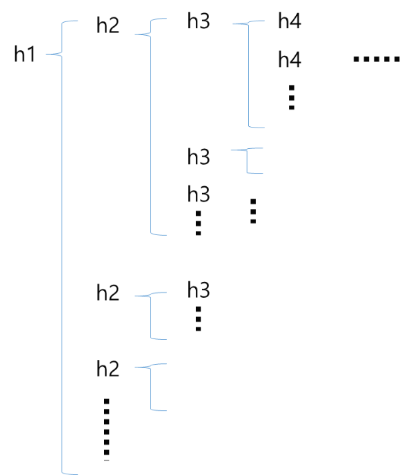
웹페이지를 볼때, HTML이라는 프로그램 언어가 사용된다. 지금 당장 브라우저에서 F12키를 누르면 볼 수 있는 문법이 HTML이다. 이 HTML의 문법 중에 글의 내용을 체계화 하기 위한 문법으로 h태그가 있는데, 그중 가장 상위 표현이 h1이다.
HTML 문법에는 h1 태그 이외에 h2, h3 등, 하위 태그를 만들어 사용할 수 있다.
h1태그는 주로 홈페이지의 제목이나 글의 제목에 사용된다. 다른 태그(h2, h3...)들은 여러 개 생성해도 문제가 되지 않지만, h1태그는 하나만 생성해야 검색엔진이 혼동하지 않는다.

하나만 있어야할 h1태그가 티스토리 블로그의 스킨을 사용하면 여러 개가 있을 수 있다. 그래서 우리는 이 h1태그를 하나만 있도록 수정해야 좋다.
* h1태그 중복 확인
북클럽 이외의 다른 스킨을 사용한다면 h1태그가 중복되지 않을 수 도 있다.
내 티스토리의 h1태그가 여러개 있는지 확인해 보자.
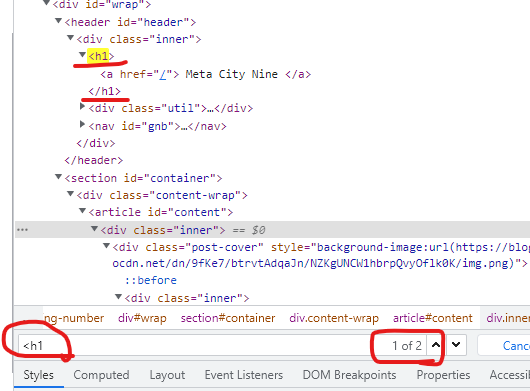
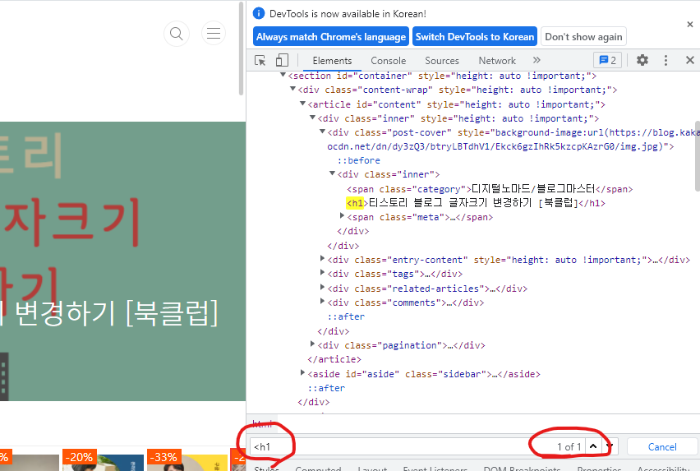
내 티스토리의 글로 들어가서 F12키를 눌러서 개발자 모드 창을 연다. 여기에서 Ctrl+F를 눌러서 "<h1"으로 검색해보면 h1태그가 2개 있는 것을 확인할 수 있다.

h1태그가 2개있는것을 확인할 수 있다. 블로그의 첫 화면, 글 화면 등 여러 화면에서 확인해 보자. 모두 2개 있을 것이다.
티스토리에는 블로그 이름에 h1태그가 하나 붙고, 글을 작성하면 글의 제목에 또 하나가 붙는다. 티스토리 블로그 이름에 붙는 h1태그는 필요 없어 보이므로 삭제하는 것이 좋다.
참고로 HTML문법에서 모든 문단은 <>로 시작하고 로 끝난다. 예를 들어 아래 h1태그의 문단은 <h1> ~ </h1> 안에 있는 것이다.
* 티스토리 h1태그 중복 제거 (북클럽기준)
이제 내 티스토리에 h1태그가 2개 있다는 것을 확인했으니, 하나를 제거해 보자. 참고로 이 글은 티스토리 스킨 중, 북클럽을 기준으로 설명한다.
h1태그 중복을 제거하는 방법은 간단하다. 우리가 중요하지 않게 생각하는 제목 부분의 h1태그를 h2태그로 변경해 주면 된다. 다음 두 부분만 수정하면 된다. 따라 해 보자.
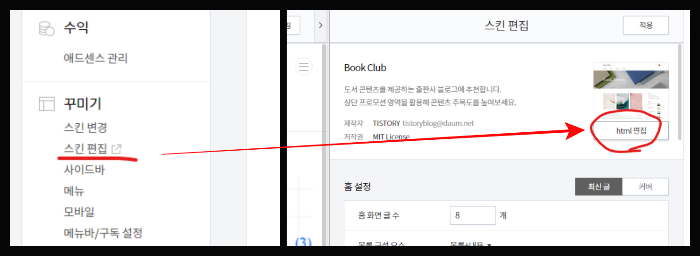
티스토리 블로그 관리 -> 꾸미기 -> 스킨 편집 -> html 편집 화면으로 이동하자.

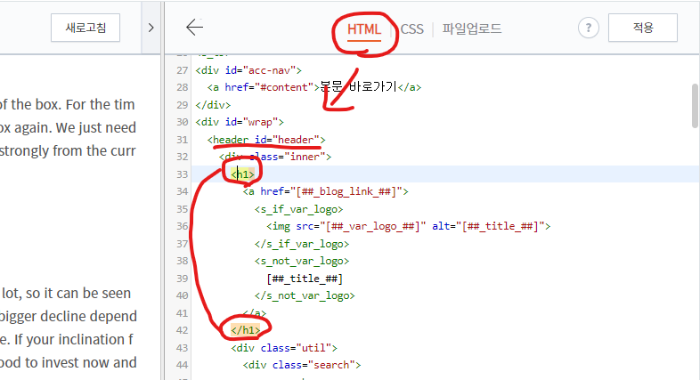
html 편집 화면으로 이동하면 우측 상단에 HTML, CSS, 파일업로드를 선택할 수 있는 창이 보인다. 여기에서 HTML 화면을 선택한 후 h1 태그를 찾아보자.
1) HTML탭에서 h1태그를 h2태그로 변경하기
html 편집 -> HTML 탭 -> Ctrl + F (찾기) -> "<h1" 검색
header라는 부분에 h1태그가 있는 것을 확인할 수 있다.

이 header 부분에 h1태그가 있고, 아랫부분에 또 있다. header는 웹페이지의 제목 등을 등록하는 부분이다. 아까 확인한 제목이 있는 h1태그 부분이다. 이 부분의 h1을 h2로 변경하자.
<h1> ~ </h1> => <h2> ~ </h2>로 변경
h1태그를 h2태그로 이름을 바꿔주고 적용을 눌러 적용시킨다.

이제 h2로 변경했다. 하지만 이 북클럽스킨에는 header의 h2에 대한 정의가 없다. 그러므로 정의를 추가해 줘야 한다.
2) CSS탭에서 header의 h2태그 추가하기
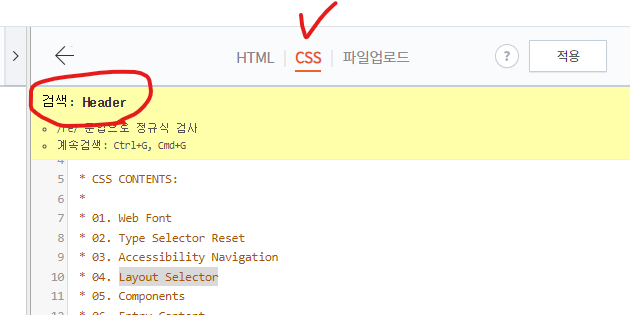
CSS 탭으로 이동한 후, Ctrl+F 를 눌러서 header를 검색한다.

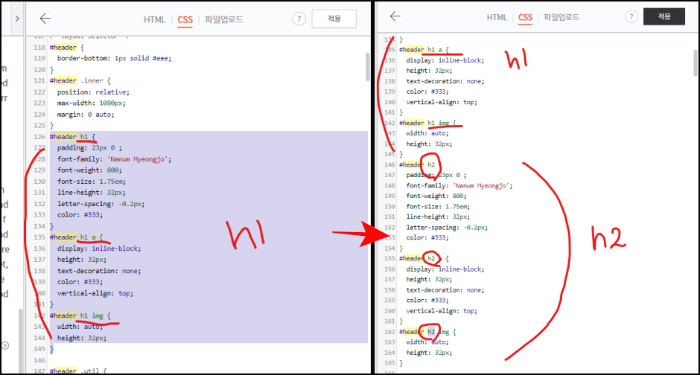
header의 h1태그 부분을 찾아보면 3개가 있다. 이 부분을 드래그해서 복사한 후에, h1태그 아랫부분에 붙여 넣어 한 세트를 더 만들고, h1 부분을 모두 h2로 변경한다. 3 부분이다. 그리고 적용을 눌러 적용시킨다.
h1태그 3 부분 복사 => 아래에 붙여 넣기 => h2로 수정 => 적용

끝이다. 1) 2) 두 단계만 수정하면 되기 때문에 무척 간단하다.
이제 수정이 되었다. 다시 내 블로그로 가서 h1태그가 이제 하나만 나오는지 확인해 보자.
내 웹페이지로 가서 F12를 눌러 개발자 모드 화면을 연 후, Ctrl+F 를 눌러 h1 태그를 찾는다.

처음에 2개 있던 h1태그가 1개만 나온다. 블로그 이름에 붙어있던 h1태그가 우리가 수정해서 h2태그로 변경된 것이다. h2태그는 하위 목차이기 때문에 여러 개 있어도 문제 될 것은 없다.
* h1태그 변경 후기
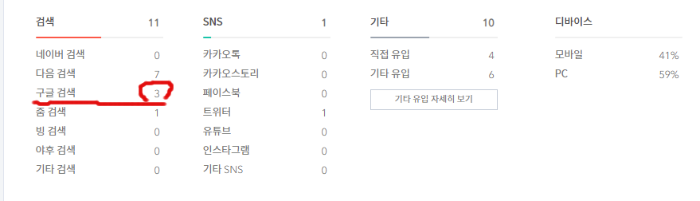
방문자가 적어서 이것 때문인지는 확실하지 않지만, 0이던 구글 유입량이 3으로 늘어서 기분이 좋다.

팍팍 늘어서 100000이 되는 그날까지 파이팅 하자.!!!
'디지털노마드 > 블로그마스터' 카테고리의 다른 글
| 애드센스 2차도메인 ads.txt 문제 해결 - github (0) | 2022.09.10 |
|---|---|
| 애드센스 수익 - 주소확인 본인확인 (0) | 2022.04.19 |
| 티스토리 블로그 글자크기 변경하기 [북클럽] (0) | 2022.04.07 |
| 검색 사이트에 내 블로그 검색되게 하는 방법 (0) | 2022.04.05 |
| 검색엔진에 사이트(블로그) 등록 하는 법 - 구글, 네이버, 다음, 빙, 야후, 줌 (0) | 2022.03.14 |



댓글